Choosing a UX Based Concept For Your CMS
Introduction
This is my publishing task 2 for content management systems. In this blog post I will be talking about the website I will making for my second continuous assessment. I will be talking about UX principles, the kind of website I will be building, why I will be building it and the themes and plugins I will be using.
What Will I Build
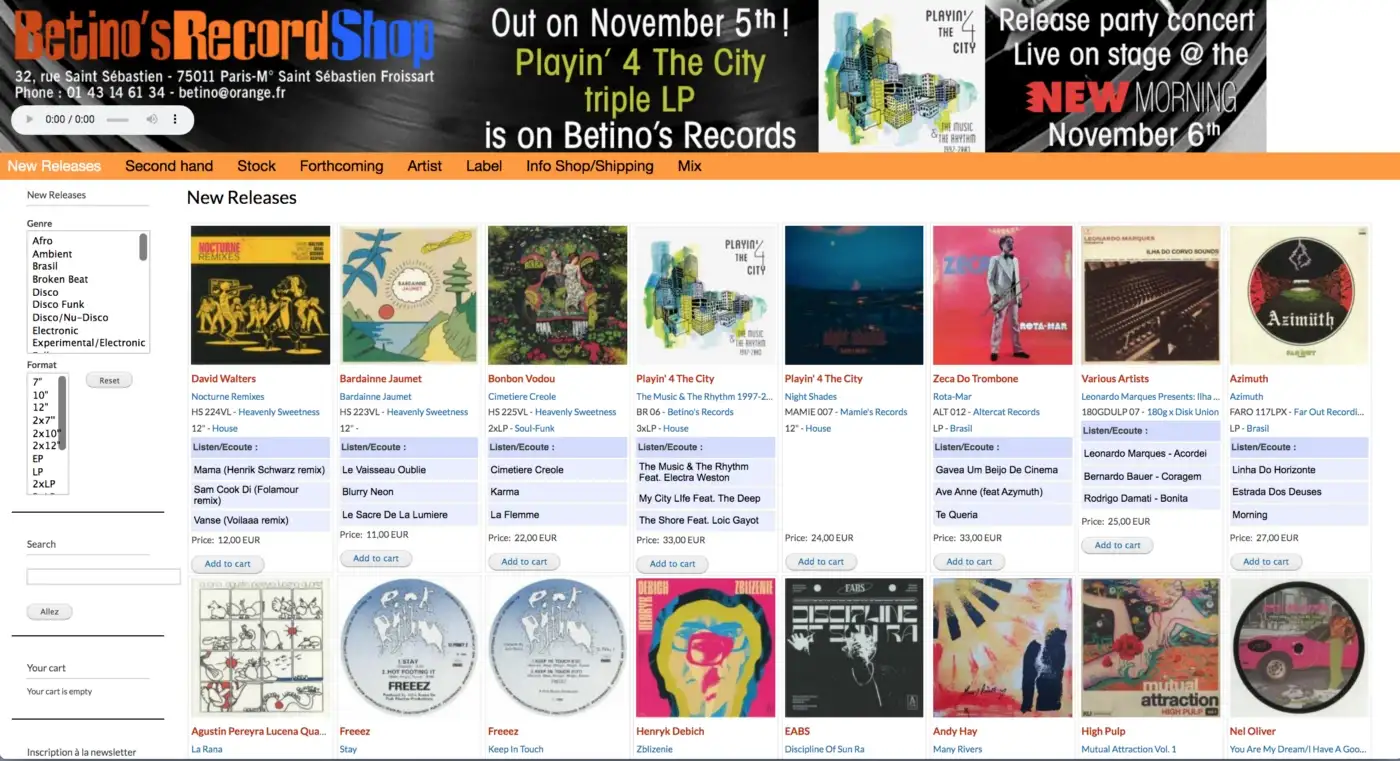
The website I am building is for a fictional vinyl record shop called vinyl world. I am hoping for the website to look like a basic music shop website, for example Golden Discs and Discogs however it will only be vinyl record sales, preferably one of those websites where a customer can sell their own vinyl’s for example the website pictured below.
I will make sure to include images of the vinyl being sold as well as information such as the pricing of the vinyl, the name of the vinyl, the artist behind the vinyl and the vinyls release. I will also make sure to have colour on my website and to split each of the vinyls into categories.
Why Am I Building It?
The reason why I am building this website is because I myself am a fan of music and I enjoy collecting vinyl records as it is my favourite way of listening to music. As someone who collects vinyls I understand the problem of not being able to find a specific vinyl in a music shop so when this problem occurs I resort to looking for them online however sometimes they are only available on specific websites. I would like to create this vinyl record website in order to help people like myself who collect vinyls have a website where can they search for specific vinyls that they want. I want to make vinyl records more easily accessible for collectors.
How I Will Build It
The way I will be building my website is by using Wordpress through Mamp. UX features I will be using is an about page, a contact page, and a location page. Useful plugins to build this website would be MP3 Music Player by Sonaar.io, Visual Composer, Revolution Slider, Essential Grid, Bandsintown, Woocommerce, Wordfence and Yoast Seo. Useful themes that I researched are Sound by ThemeRex (Themeforest), Kentha by Qantum Themes, Melody by Qantum Themes, Bookshelf by ThemeRex and Brooklyn by United Themes. According to the article that I researched the best theme to use for a music shop website would be Sound due to the fact that its features are able to highlight your products as well as a responsive design that can make it easier for customers find what they are looking for on any device. It can also be set up very easily and has plugins to help bring your website to life, music demos with different instrument sounds and customer support for when you run into a problem. Each one of these themes include useful features and designs to help your website stand out.
Reference Sources







Comments
Post a Comment